Page Composition
Guidelines for Good Layout*
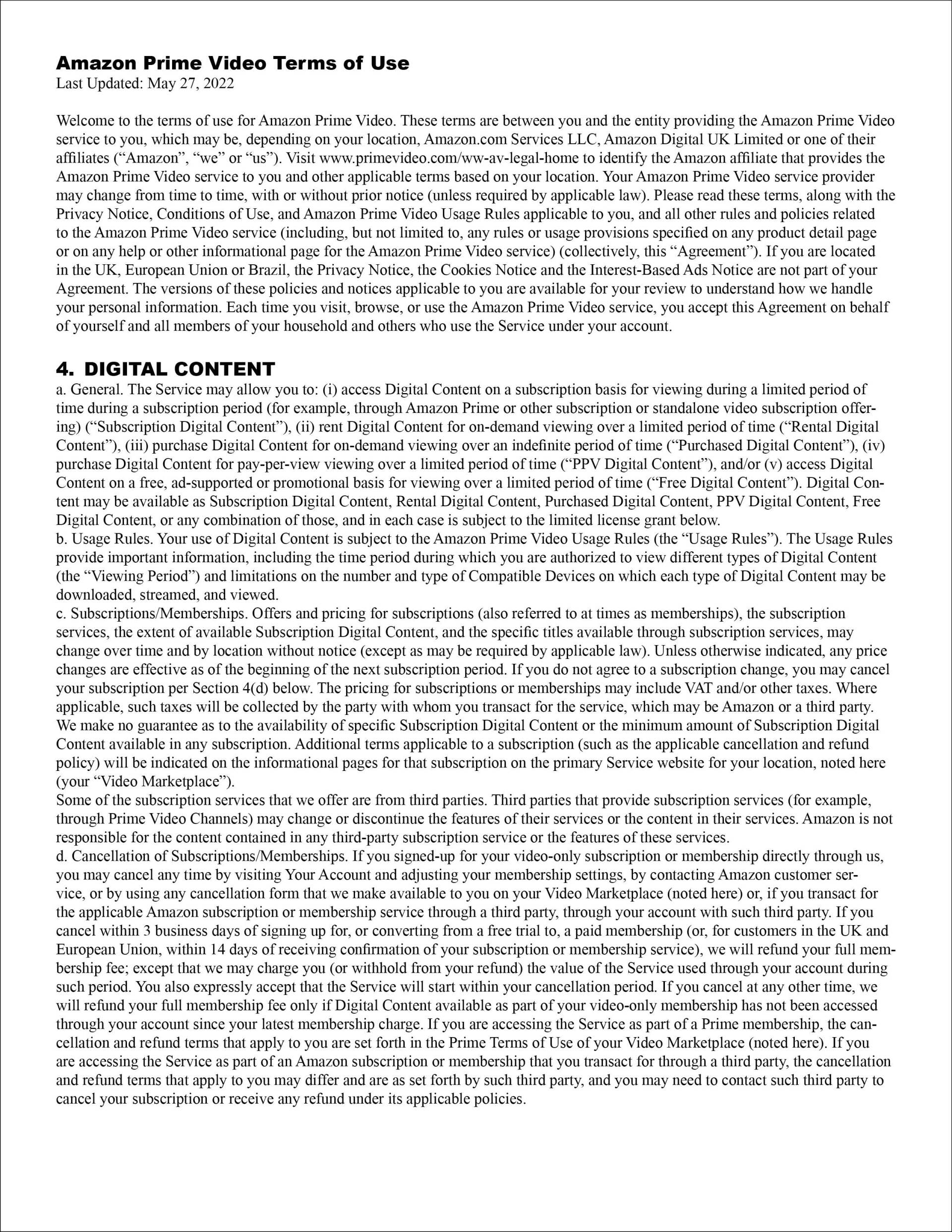
If you ever read any of these disclosure and privacy agreements that you agree to, although written in plain English, they are dense and difficult to fathom.Even if they are on the internet and if given to you in paper form, they give a visual impression that can render a subscriber or applicant frustrated, suspicious and defensive. Take a look at the sample on the top below. To be honest, most of the time we simply don't bother to read the agreements. The problems come when we have an issue with the service or product that requires us to search through these massive and poorly composed pieces.
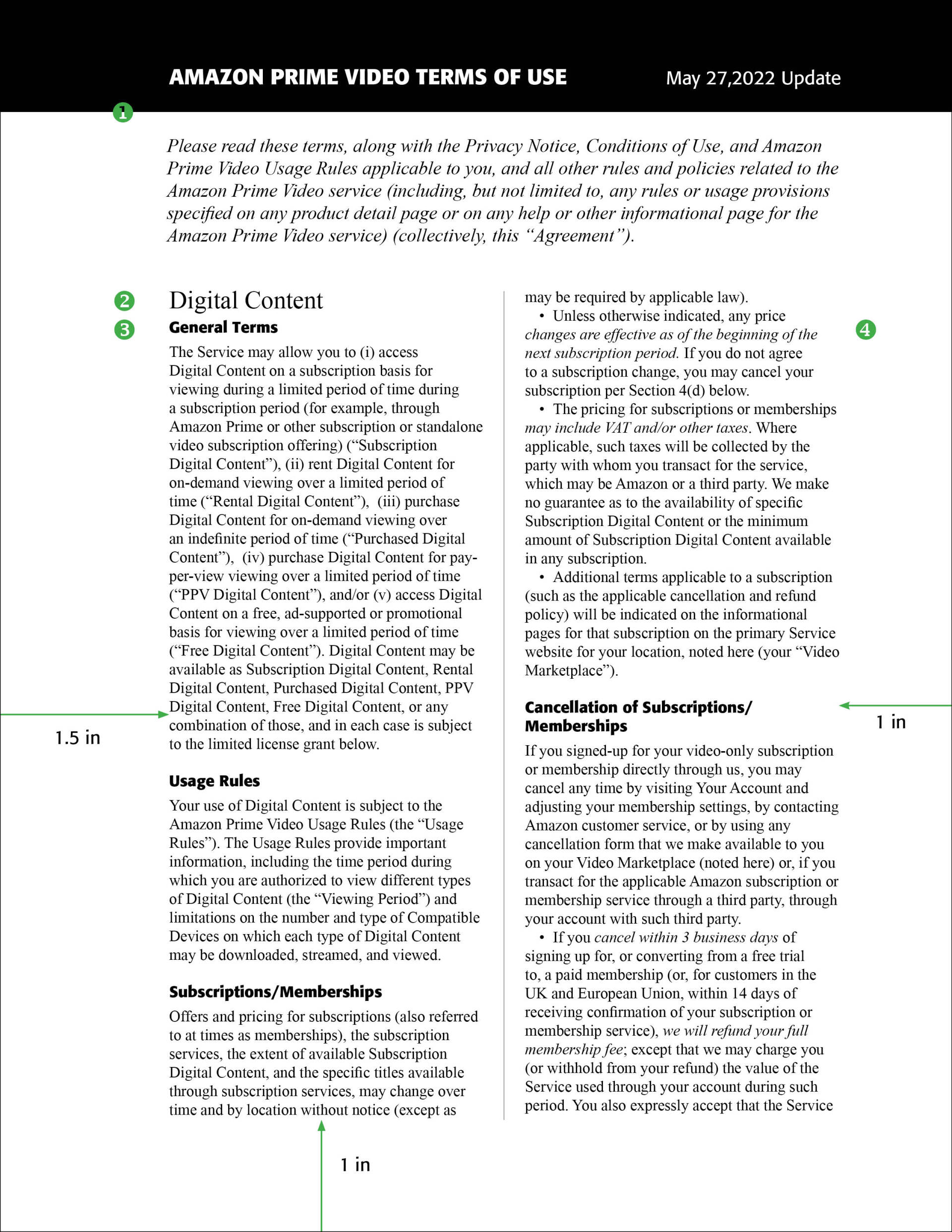
In real life, we use gestures, body language, tonal changes, and emotive elements that allow the message to get across accurately yet kindly to those who agree to the terms stated. This is done with composition and changes in type style, spacing, weight and size. It might be argued that such agreements and notices are written the way they are to save space or paper or internet usage. However, if we REALLY want the customer or subscriber to read these agreements, there is another and better way to go. This is the composition seen on the bottom below.
Type makes the message visible. The sample text is divided into conversation size pieces. Several techniques are used: (1) an obvious and strong header and beginning; (2) clear topic markers; (3) bold section markers that are easily identified; (4) visual shifts in direction using italicized type. What's changed? Text size and leading are the same (10/12) but everything else is new:
Wide margins. White space is often unused and underrated in such publications. Wide margins, according to John McWade (from which I borrowed and adapted this piece of page composition) are like "fresh linen; they set an open, inviting table." Margins are set at 1 inch all around with 1.5 inches on the left, in case the customer wants to do a three-holed punch and put them in a permanent binder (remember those?).
Medium length lines. They are the easiest to read and usually go about 5o characters or so per line.
Typographic contrasts. Two type families are used here. Select a bold sans-serif (without feet) font for the vivid flags that point to each section. Here I am using a font called Formata, but any strong bold font will do. This conveys the authority of prominence without shouting (all CAPS type) or closing with the subheads. Notice that the numbers are also gone in these headers. The text is still Times New Roman. Italics are used to change your emphasis or tone of voice. Set each section apart from the rest using eye-pleasing space between the headers and textual elements.
*Adapted from "Guidelines for Good Layout," John McWade, Before & After, Vol. 4, No. 3, 1994, p. 7


Successful Layout & Design